在假期的学习过程中,做到了一个项目中有实现文档的在线预览。文档预览就是以flash的形式在网页上观看,例如百度文库,豆丁网和星期八网等网站一样,实现文档在线的浏览,下载。但是需要考虑的问题是:以什么格式展示flash,怎么把文档转换成flash形式。
通过自己的学习,发现网上有很多的类似的文章,实现文档的方法有两种:一种是直接生成好一个完整的flash展示出来,一种是用一个播放器来播放另外一个文档flash。第一种方式可以用SWFTools的工具直接将pdf转化成一个整体的flash展示,但这种方式的flash较大,且不容易控制,故用得较少。第二种方式是重点,首先需要了解的是一个开源的flexpaper播放器,它可以播放一帧一页的flash;在flexpaper的基础上,如果遇到大文档则会出现速度和性能的问题,这个时候需要像百度文库、豆丁一样修改flexpaper,让它支持一次仅读取指定页数的flash;如果文档安全级别较高,不允许下载查看,则需要给flexpaper加上加密解密算法;如果需要登录用户才能查看,则要让flexpaper有登录UI。
在转换flash的思路上有很多的方式:一般是把文档转换成pdf格式,在pdf转换成swf格式的方式来实现。在把文档转换成pdf格式方法比较多。例如虚拟打印机、使用MicrosoftOffice的API、使用OpenOffice转化等,但是在转换的过程中容易出现字符的缺少,文档的乱码等问题。在把pdf格式转换成swf格式就比较简单了。可以使用flexpaper来实现。
总体思路:
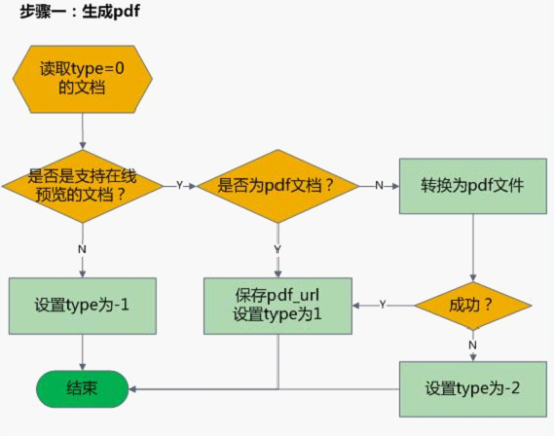
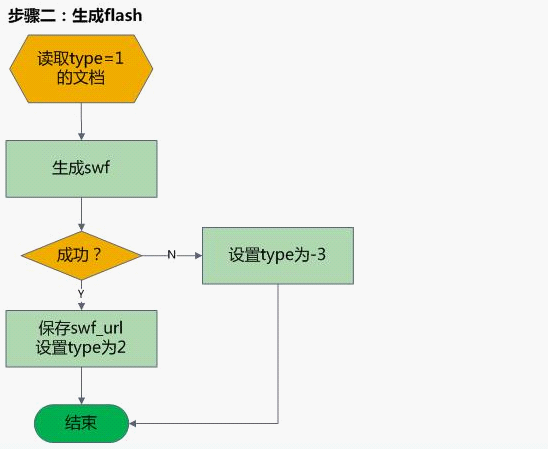
下图是文档转化到swf的一个流程,其中type是文档的一个状态标识(0表示未处理过的文档,1表示已生成pdf,2表示已生成flash,-1表示不受支持的文档格式,-2表示转化为pdf失败,-3表示转化为flash失败)


注释 :
参考资料:转自
:http://www.cnblogs.com/flashlm/archive/2010/11/22/document-preview-online.html#2268089博客
分享到:



相关推荐
仿百度文库解决方案(一)——总体思路 仿百度文库解决方案(二)——利用Jacob调用MS Office转换文档为PDF 仿百度文库解决方案(三)——利用JCom调用MS Office或者Acrobat API转换文档为PDF 仿百度文库解决方案...
仿百度文库移动端模板 仿百度文库移动端模板 仿百度文库移动端模板 仿百度文库移动端模板 仿百度文库移动端模板 仿百度文库移动端模板 仿百度文库移动端模板 仿百度文库移动端模板 仿百度文库移动端...
ThinkPHP+B/S架构,仿百度文库功能
如何复制百度文库中的文章---转的,不用担心下载要币了
Java+FlexPaper+swfTools仿百度文库文档在线预览系统设计与实现.docxJava+FlexPaper+swfTools仿百度文库文档在线预览系统设计与实现.docxJava+FlexPaper+swfTools仿百度文库文档在线预览系统设计与实现.docxJava+...
PHP高仿百度文库,自带安装程序。环境要求: Windows服务器 php5.4+版本支持 .net framework
Description: FlashPaper文档转换,转换可打印的文档为FLASH格式并保存转换的相关信息到log_swfread表
php仿百度文库源码,把"php仿百度文库源码"文件夹下的文件放到你的WEB根目录,建立数据库docshare,
仿百度文库源码,内附文档 和demo仿百度文库源码,内附文档 和demo
医疗机构文库解决方案-象百度文库一样管理你的文档资源
仿百度文库实现文档在线预览,包括代码,及备注说明
今天给大家分享的是一款基于ThinkPHP5框架开发的仿百度文库在线文档门户系统源码,前台界面主要是模仿百度文库的模板,大家通过后面的截图可以一目了然能看出来,后台主要是采用国内最流行和成熟的ThinkPHP5作为底层...
文档在线预览解决方案(仿百度文库)
FlexPaper+SWFTools 实现仿百度文库网上已有很多FlexPaper仿百度文库的一些文章,园子里也有很多大牛的详细教程
百度文库免费下载器-绝对能用 不好用你找我说事。
最近有个项目需要用到类似百度文库以及豆丁的在线浏览组件, 网上转悠半天就找到了个flexpaper,lexpaper 支持的文档类型为swf格式。 于是乎,就想着把pdf文件转换成swf,因为装了adobereader软件的电脑ms word之...
0积分下载百度文库,豆丁文档--冰点文库下载
ThinkPHP精仿百度文库网在线文档门户网站源码下载 相信百度文库大家一定都是用过或者是知道的, 在百度文库我们可以搜索我们需要的文档,然后进行在线阅读或者下载 当然,类似这样的网站除了百度文库还有很多,比如...
仿百度文库demo(openoffice+swfTools+FlexPaper)
最新仿百度文库源码仿豆丁文档源码在线文档分享源码 带全套工具 带一套downsoft模版的源码